キャプションを入力するには
キャプションは画像の下に表示させる説明文です。文字の羅列よりも1枚の写真が勝る面もありますが、何を表しているのかを示す最低限の説明は必要です。
二つの方法があります。
- メディアライブラリに画像を登録する際に代替テキストなどとともに記載する
- 記事中の画像の下に直接記載する
いずれも後から設定できます。
方法その1:メディアライブラリで入力する
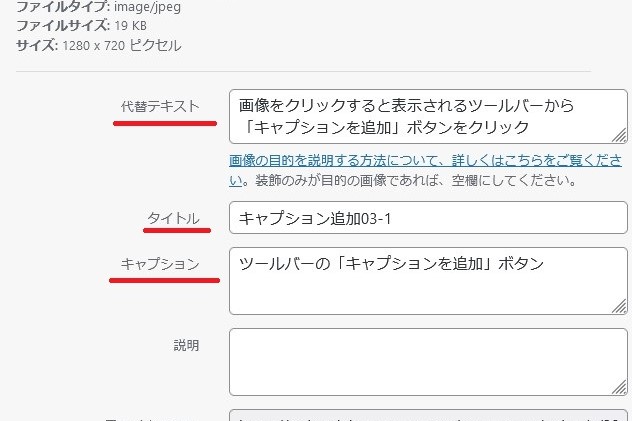
写真をライブラリに登録するときに代替テキスト、タイトルとともに入力します。
下図はこの記事中の実際の画像についての表示例です。

後でキャプションを追加した場合は、内容を反映させるために編集画面で画像の再読み込みが必要です。
方法は、記事中の画像を選択すると現れるツールバーの「置換」をクリックし、キャプションを追加した画像を選択すれば再読み込みされます。
方法その2:記事編集画面で直接入力する
ツールバーのボタンから
以前は初めから画像の下部にキャプション用のスペースがあったのですが、最近見なくなりました。
まず記事編集画面にてキャプションを入れたい画像をクリックします。右ボタン左ボタンのどちらでも構いません。現れたツールバーの中から「キャプション追加」のボタンをクリックします。

すると画像下にキャプション追加のスペースが現れるので直接入力します。

代替テキストはキャプションと何が違う
代替テキストとは
既述の通りキャプションは画像に設定する説明文です。
代替テキストも画像の説明を示すものですが通常は見えません。
かつてはカーソルを画像に合わせるとポップアップでテキストが表示されました。今はないのでしょうか。
視力障碍者の方のために音声読み上げソフトというものがあります。
画像の説明文としてソフトが読み込むためのテキストとしても必要なものです。
ブロードバンドが普及する以前に速度アップのために画像を非表示としている場合、画像に代わって説明を表示するのにも利用されました。
現在でも画像を表示しない端末には有用なものです。
またクローラーというGoogleなどのロボット型検索エンジンは、この「代替テキスト」を読み込むことで画像の内容を認識していると言われています。
つまりSEOにも影響するのでしょう。
(おわり)
◇ こんな記事もあります ◇
-

【ロリポップ】サブドメインを追加する方法
-



【ロリポップ】親テーマから子テーマへファイルをコピーする方法
-



お問い合わせフォームのスパム対策 reCAPTCHAの導入
-



お問い合わせフォームのスパム対策 「承諾確認」を追加
-



【WP】ヘッダー部を追加CSSで非表示にする方法
-



【WP】記事のタイトルを表示させたくないときの安全でベストな方法
-



ナビゲーションメニューの下に説明文を付けるには
-



【WP】修正途中の記事を一時下書き保存 リライトがとても気楽に
-



【WP】アイキャッチ画像を記事内には表示しない方法
-



備えあれば憂いなし! 簡単だけど重要なサイトのバックアップ
-



403 Error 対処方法 … ロリポップの場合
-



お問い合わせフォームの設置と問い合わせに対する返信の方法
- 広 告 -