重要な働きをするタイトル
新聞でも週刊誌でも読者はタイトルを見てその記事を読むかどうかの目安にしているものです。
そしてこれはサイトを訪れる読者だけではなく、検索エンジンに対しても同様に重要なのです。
タイトルを入力しないことによる不都合
記事タイトルの文字列にはh1タグと同時にtitleタグで囲まれるようになっており、SEO対策において非常に重要度の高い要素でもあります。
つまりタイトルを空欄にすると
- 一覧表に表示されないことによってサイトの管理ができない
- 検索エンジンがそのページを評価する要素としてtitleタグに囲まれたテキストを利用できない
というマイナス点があげられます。

そのwebページの内容が簡潔にまとめられ、検索エンジンやユーザーに伝える役割があるので、軽視してはいけないんだ。



そのためにはタイトルのつけ方も重要ね
タイトルが邪魔なら表示しなければいい
もしタイトル表示が邪魔なら、タイトルは記載するけれども表示させないことにより、h1タグやtitleタグはしっかりと陰で機能させることができるのです。



タイトルを表示した画像(アイキャッチなど)にh1要素を埋め込む方法もあるんだけど、画像を消すとh1要素がなくなってしまう。



だからh1要素のタイトルは必ず記載したうえで表示・非表示の切り替えだけをすれば、画像使用の際にh1要素の埋込は不要なんだ。



画像でタイトルを表示した場合は文字タイトルは見えない方が良いし、それでもh1要素は生きているから安心…
記事タイトルの表示・非表示による見た目の違い
設定に入る前にサンプル記事で表示・非表示の効果をみてみることにします。
なおタイトル欄の下にはアイキャッチ画像を配置しています。



表示と非表示でどんな違いがあるのかな
記事ページにおける見た目の違い
●記事内にタイトルを通常どおり表示した場合


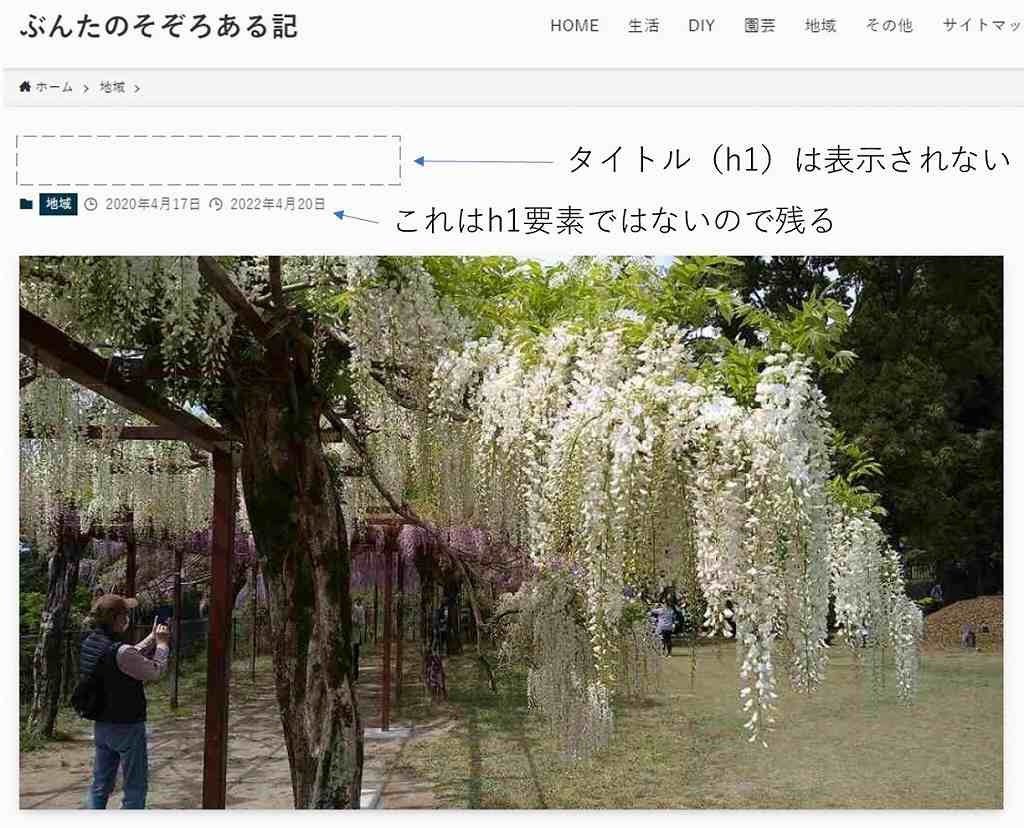
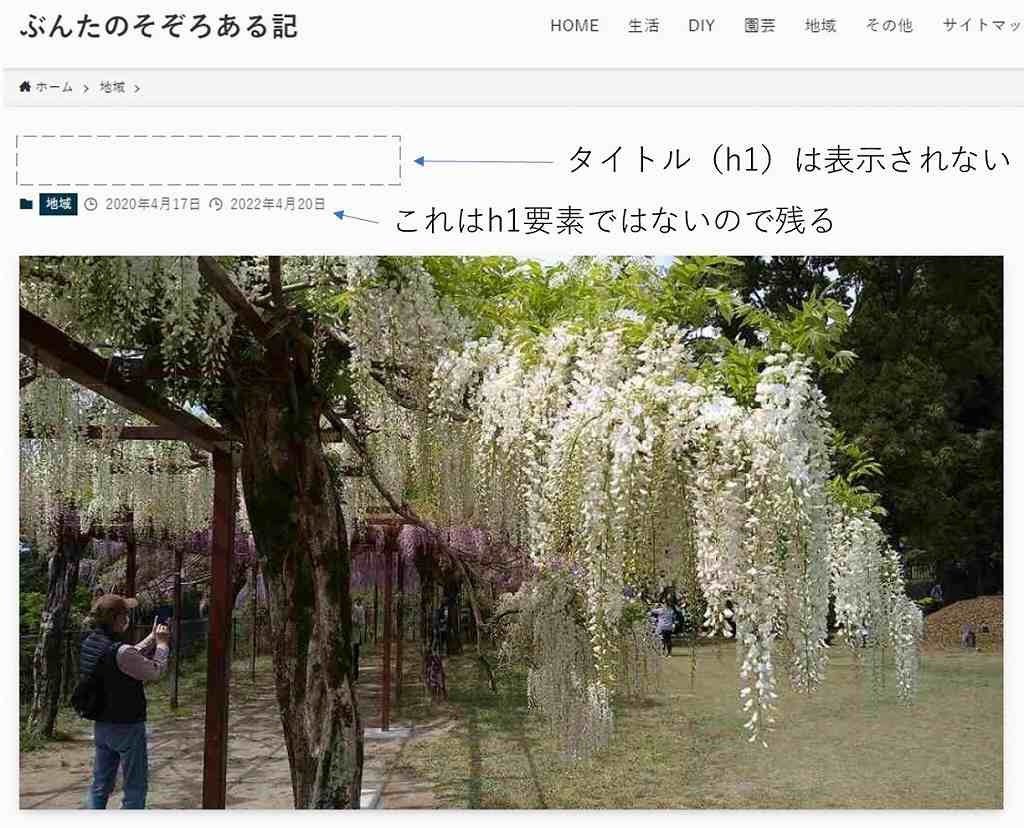
●記事内のタイトルを非表示にした場合


このようにタイトル「大隅国にもある和気公園藤まつり」は表示されなくなりました。



でもカテゴリーとか日付が残って目障り…



これは利用しているテーマの機能なので、別途非表示にできるんだ
記事一覧における見た目の違い
タイトルを非表示にすると記事内だけではなく記事一覧のタイトルも表示されません。
例えば、通常は下図のように表示されている記事一覧ですが…
●通常の一覧表示


タイトルを入力したときの通常の記事一覧表示です。画像はアイキャッチ画像がサムネイルとして表示されています。
●タイトルを非表示とした場合…左端のサムネイル下に注目


記事一覧にもタイトルは表示されなくなりました。
●画像にタイトルを描けばOK…こちらの方が見やすい





画像でタイトルを表示しているので、文字タイトルはなくてもOK



逆に文字タイトルがあるのに画像にも同じタイトルが並んでいると、いまいち洗練されてないなって思うわ。



だから自在にタイトルを非表示できるのは便利なんだ
前置きが長くなりました。
追加CSSによる方法もありますが時々不具合があったので、操作も超簡単なプラグイン方式をご紹介します。
プラグインを使ってタイトルを非表示にする
プラグインの種類もいくつかありますが、ここでは「Title Remover」を使用しました。


インストール後「有効化」すると記事編集ページのサイドバーに下図のような欄が設けられます。


□にチェックを入れるだけでその記事のタイトルが非表示となります。
この欄は記事毎に設けられます。
特に設定というものはありません。他のプラグインでもほぼ同じようなものでした。



プラグインはやっぱり簡単ね
(おわり)
