ある時自分のブログのメニュー項目の下に小さな文字列があるのに気が付きました。
しかもメニューにはふさわしくない長めの文字列でちょっと邪魔。
メニューの整理を終えてまもなくのことでした。
目次
ナビゲーション各メニュー項目について補足説明するもの
原因はすぐ分かりました。これはWordPressのナビゲーションメニュー設定にある「説明文機能」によるものだったのです。

逆に言えば、この機能をしっかり理解すれば正しく「説明文」を設定できるということですね。
設定はダッシュボードの「メニュー」で行う
では、この設定の仕方を見てみましょう。
ダッシュボードの「外観」→「メニュー」と進むとメニューの各項目が表示されます。
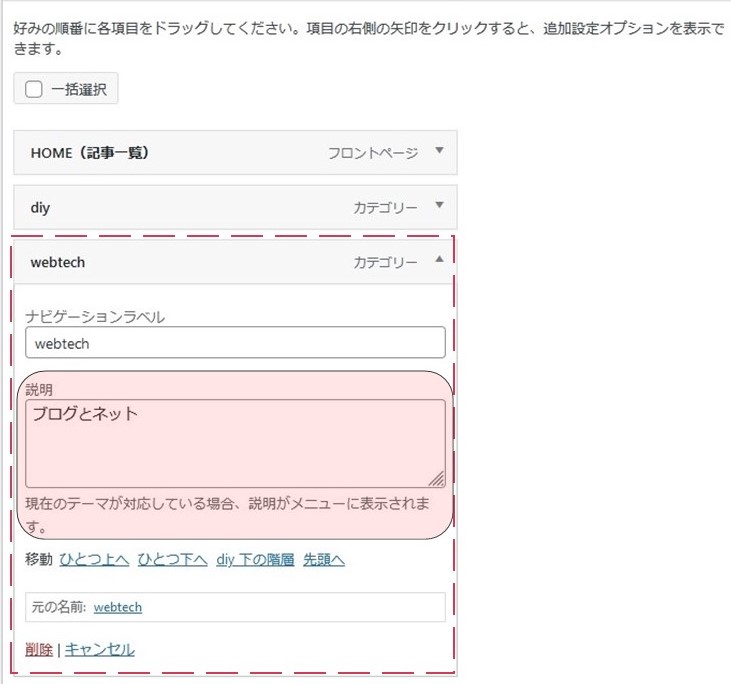
「メニュー構造」内にある各項目の右端にある▼をクリックすると設定画面が開きます。

図2はその「設定画面」で、「webtech」というナビゲーションラベルに対し「ブログとネット」という説明を入力したものです。
単なる補足説明だけではなく英語を日本語に或いはその逆もあり
「ナビゲーションラベル」と「説明」の文言は表示だけの問題なので入れ替えても構いません。
本記事の冒頭で紹介した「失敗」は、自分だけのメモのつもりで記載していたところ表示されてしまい、既述のように邪魔だなと思ってしまったのでした。
説明文入力欄は「表示オプション」で表示させる
話が前後してしまいますが、この「説明」を入力する欄はデフォルトでは見当たりません。
隠れていて表示されないのです。
【「説明」入力欄の出し方】
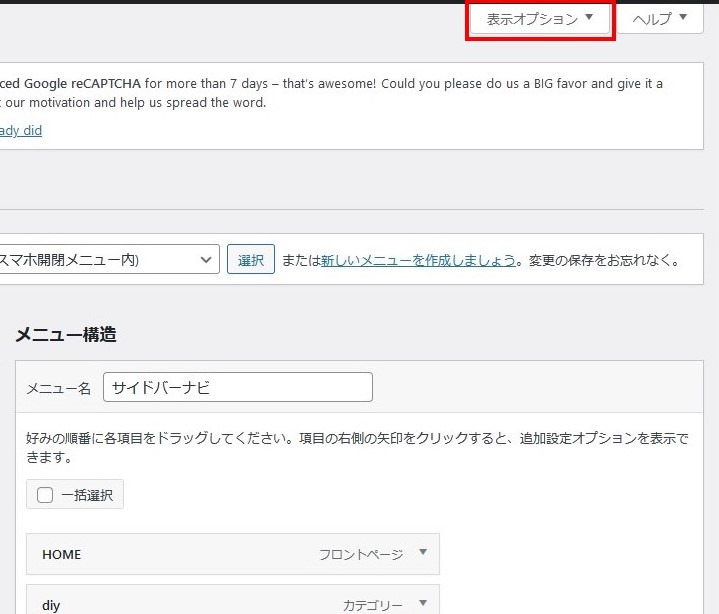
少し戻って、このメニュー設定画面の右上にある「表示オプション」を開きます。

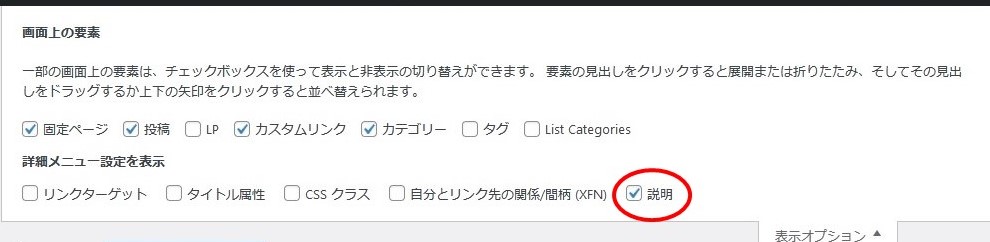
すると下図のようなチェックボックス群が現れます。
ここで「説明」のチェックボックスにチェックを入れ、画面右下の「メニューを保存」をクリックします。

これで図2のようにメニュー設定の項目中に「説明」枠が表示されます。
(おわり)
◆ こんな記事もあります ◆
-



【ロリポップ】サブドメインを追加する方法
-



【ロリポップ】親テーマから子テーマへファイルをコピーする方法
-



お問い合わせフォームのスパム対策 reCAPTCHAの導入
-



お問い合わせフォームのスパム対策 「承諾確認」を追加
-



【WP】ヘッダー部を追加CSSで非表示にする方法
-



【WP】記事のタイトルを表示させたくないときの安全でベストな方法
-



画像下にキャプション(説明文)を入れる方法 後からでもOK
-



【WP】修正途中の記事を一時下書き保存 リライトがとても気楽に
-



【WP】アイキャッチ画像を記事内には表示しない方法
-



備えあれば憂いなし! 簡単だけど重要なサイトのバックアップ
-



【ロリポップ】403 Error 対処方法 …WAFを停止
-



お問い合わせフォームの設置と問い合わせに対する返信の方法
-



【WP】1ヶ所の誤字訂正程度なら更新日をいちいち変えたくない
- 広 告 -

